
Сайдбар – это один из элементов дизайна веб-сайта, который располагается в боковой части страницы и содержит дополнительную информацию, инструменты или функциональные элементы. Он обычно имеет фиксированную позицию и не изменяется при прокрутке страницы, что делает его всегда видимым для пользователей.
Сайдбар широко используется на различных типах веб-сайтов – от блогов и новостных порталов до онлайн-магазинов. Он может содержать такую информацию, как меню навигации, поиск по сайту, последние записи блога, облако тегов, ссылки на социальные сети и многое другое.
С помощью сайдбара веб-мастера могут предоставить дополнительные возможности для пользователей, облегчить им навигацию по сайту, предложить дополнительный контент или даже монетизировать свой веб-ресурс. Сайдбар может быть не только функциональным, но и красочным – с использованием цветовой гаммы, иллюстраций или других элементов дизайна, которые привлекут внимание посетителей.
Определение
Сайдбар часто используется для размещения элементов, которые не являются основной частью контента, но могут быть полезны для пользователей. Это может быть список категорий или тегов, последние новости или посты блога, ссылки на социальные сети, рекламные баннеры и другие виджеты.
Сайдбар обычно содержит несколько блоков или виджетов, которые разделены горизонтальными линиями или заголовками. Каждый блок или виджет может содержать текст, изображения, ссылки или любую другую информацию, которую нужно отобразить в сайдбаре. Количество блоков и их расположение могут меняться в зависимости от дизайна и целей веб-страницы.
Использование сайдбара дает сайту более структурированный и организованный вид, а также улучшает навигацию и доступность для пользователей. Сайдбар часто используется в блогах, новостных сайтах и интернет-магазинах, но может быть добавлен в любой веб-странице в зависимости от ее целей и потребностей.
Функции
Функции в HTML могут быть встроенными или определенными самим программистом. Встроенные функции являются частью языка и доступны для использования без дополнительного определения. Они позволяют, например, изменить цвет элемента, создать анимацию или проверить введенные данные.
Определение собственных функций позволяет программисту создать свои собственные инструменты, которые могут быть использованы повторно. Для этого необходимо указать имя функции, а также входные параметры, если они требуются. Затем внутри функции можно выполнить определенные действия и вернуть результат с помощью ключевого слова return.
- Функции позволяют структурировать и организовывать код.
- Они упрощают повторное использование определенных действий.
- Функции могут быть вызваны из других функций или из основного кода.
Пример использования функций в HTML:
- Использование встроенной функции для изменения цвета фона:
<script> document.body.style.backgroundColor = "red"; </script> - Определение собственной функции для сложения двух чисел:
<script> function sum(a, b) { return a + b; } var result = sum(2, 3); </script>
Таким образом, функции являются важным инструментом в программировании на языке HTML. Они позволяют структурировать код, упрощают его повторное использование и обеспечивают возможность выполнения различных действий.
Примеры использования сайдбара
Сейчас давайте рассмотрим несколько примеров использования сайдбаров в веб-разработке:
1. Навигационное меню
Сайдбар может быть использован для создания навигационного меню, которое будет содержать ссылки на различные разделы или страницы веб-сайта. Такое меню облегчит пользователям навигацию по сайту и улучшит взаимодействие с контентом.
2. Разделительная панель
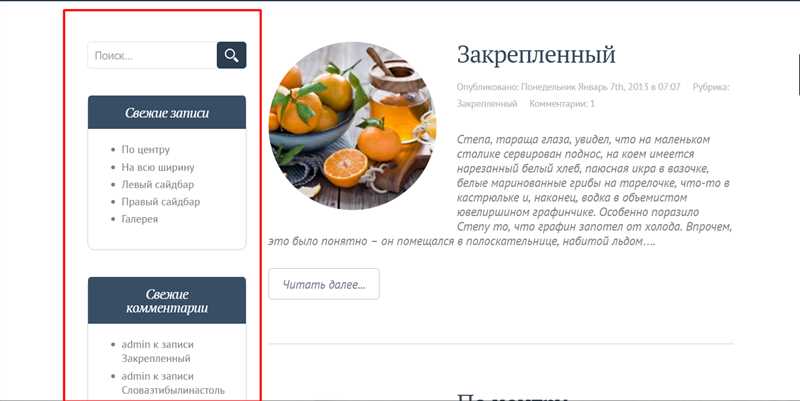
Сайдбар можно использовать как разделительную панель между основным содержимым страницы и дополнительными или вспомогательными элементами. Например, сайдбар может содержать блок с информацией о авторе блога, последние обновления, популярные статьи и другие полезные виджеты.
3. Рекламный блок
Сайдбар может быть использован для размещения рекламных баннеров или текстовых объявлений, которые помогут вам монетизировать ваш веб-сайт. Вы можете разместить рекламные блоки в сайдбаре, чтобы повысить видимость и эффективность рекламы.
4. Социальные ссылки

Сайдбар может служить местом для размещения ссылок на ваши профили в социальных сетях. Это позволит пользователям быстро перейти к вашим страницам в Facebook, Instagram, Twitter и других социальных сетях. Таким образом вы можете расширить ваше онлайн-присутствие и увеличить количество подписчиков или пользователей.
5. Виджеты
Сайдбар может быть использован для добавления различных виджетов, таких как поиск, облако тегов, архивы, комментарии и многое другое. Виджеты помогают посетителям быстро найти нужную информацию или участвовать во взаимодействии с сайтом.
Итог

Сайдбар – это мощный инструмент, который может быть использован для разного рода задач и улучшения взаимодействия пользователей с вашим веб-сайтом. Он помогает организовать информацию, повысить удобство использования и предоставить пользователям дополнительные возможности. Конечно, необходимо помнить, что сайдбар не должен перегружать страницу избыточной информацией и рекламными материалами. Он должен быть сбалансированным и соответствовать общему дизайну сайта.
Наши партнеры: