
В наше время веб-разработка стала одним из самых востребованных и перспективных направлений в IT-сфере. Одним из ключевых навыков для успешной работы веб-разработчика является верстка. При создании сайтов и приложений верстальщики создают уникальный дизайн и функциональность пользовательского интерфейса, а также обеспечивают его адаптивность для работы на различных устройствах.
Однако, чтобы стать профессиональным верстальщиком, нужно освоить базовые принципы и языки веб-разметки. HTML (HyperText Markup Language) является стандартным языком разметки веб-страниц, а CSS (Cascading Style Sheets) – основным языком описания внешнего вида документа. Знание этих языков позволит вам создавать и стилизовать элементы на веб-странице, задавать их позиционирование, размеры, цвета, шрифты и другие визуальные свойства.
Овладение азами верстки является важным шагом для всех, кто стремится начать карьеру веб-разработчика. Все разработчики должны иметь понимание о верстке, даже если они не планируют специализироваться в этой области. Это позволит им лучше понимать работу современных веб-приложений и взаимодействие с разработчиками фронтенда.
Как стать верстальщиком: важность знания азов верстки
В нашей современной цифровой эпохе веб-верстка стала одной из самых востребованных профессий. Все сайты и страницы, которые мы видим в Интернете, созданы верстальщиками. Однако, чтобы стать успешным верстальщиком, необходимо освоить азы верстки.
Азы верстки представляют собой основные техники и инструменты, которые нужно знать и освоить для работы веб-верстальщика. В основу азов верстки легла структура HTML и CSS. Знание этих языков является основным требованием для всех верстальщиков.
Структура HTML и CSS
HTML — это язык разметки, который определяет структуру и содержимое веб-страниц. Он используется для создания основной структуры страницы, включая заголовки, параграфы, списки, таблицы и многое другое. Знание основ HTML позволит вам создавать правильную и семантически корректную структуру ваших веб-страниц.
CSS — это язык стилей, который используется для оформления веб-страниц. С его помощью вы можете задавать цвета, шрифты, размеры и многое другое. Знание CSS позволит вам придавать вашим веб-страницам красивый и профессиональный вид.
Помимо HTML и CSS, важно также знать базовый JavaScript, который позволяет создавать интерактивность на веб-страницах. Также полезно ознакомиться с другими инструментами и технологиями, такими как Bootstrap, SASS, Git и многое другое.
Освоение азов верстки является первым шагом на пути к успешной карьере верстальщика. Без знания азов верстки будет сложно понимать и использовать все возможности, которые предоставляет современная верстка. Поэтому необходимо уделить особое внимание изучению основных техник и инструментов, чтобы стать настоящим профессионалом в своей области.
Почему азы верстки стоит изучать каждому желающему работать веб-разработчиком

Изучение азов верстки позволяет лучше понять, как устроены веб-сайты и как они функционируют. Это поможет не только сохранять целостность и качество дизайна на сайтах, но и позволит более эффективно сотрудничать с разработчиками, дизайнерами и другими специалистами в процессе создания и поддержки веб-проектов.
- Изучение азов верстки позволяет быстрее и легче переключаться между различными проектами и платформами. Зная основные принципы верстки, вы сможете более гибко работать с различными языками разметки, такими как HTML и CSS, а также быстро адаптироваться к изменениям в требованиях и технологиях.
- Умение верстать позволяет лучше понимать и реализовывать требования клиента и бизнес-задачи. Знание азов верстки позволяет вам более точно оценивать сложность и объем работы, а также делать более точные предложения и рекомендации по улучшению пользовательского интерфейса и взаимодействия с сайтом.
- Азы верстки помогают не только в создании, но и в поддержке веб-проектов. Зная основы верстки, вы сможете легко внести изменения в дизайн или структуру сайта, добавить новые элементы и функционал, а также быстро находить и исправлять ошибки в коде.
Таким образом, знание азов верстки является необходимым условием для всех желающих работать в сфере веб-разработки. Оно позволяет лучше понимать и контролировать процесс создания и поддержки веб-проектов, а также активно взаимодействовать с другими специалистами в этой области.
Основные навыки и инструменты, необходимые верстальщику
Одним из основных навыков верстальщика является владение HTML и CSS. HTML – это язык разметки, с помощью которого создается структура веб-страницы. CSS – это язык стилей, с помощью которого задаются правила оформления элементов страницы. Верстальщик должен знать основные теги и свойства HTML и CSS, чтобы создавать качественные и семантически правильные веб-страницы.
- HTML – это основа веб-страницы. Верстальщик должен знать основные теги, такие как <div>, <p>, <img>, а также другие теги, используемые для создания разметки контента.
- CSS – это инструмент, с помощью которого задается внешний вид веб-страницы. Верстальщик должен уметь использовать основные свойства CSS, такие как background, color, font-size, а также другие свойства для задания стилей и анимаций.
- Фреймворки и библиотеки – это инструменты, которые помогают ускорить и упростить процесс верстки. Верстальщик может использовать готовые фреймворки, такие как Bootstrap или Foundation, чтобы быстро создавать адаптивные и кроссбраузерные веб-страницы.
- Графические редакторы – это инструменты, которые используются для создания и редактирования изображений, которые впоследствии встраиваются на веб-страницу. Верстальщик должен уметь работать с графическими редакторами, такими как Photoshop или Sketch, чтобы создавать и оптимизировать изображения для веб-страниц.
Знание основных навыков и использование соответствующих инструментов помогает верстальщику создавать качественные и современные веб-страницы, которые будут отображаться корректно на разных устройствах и в разных браузерах.
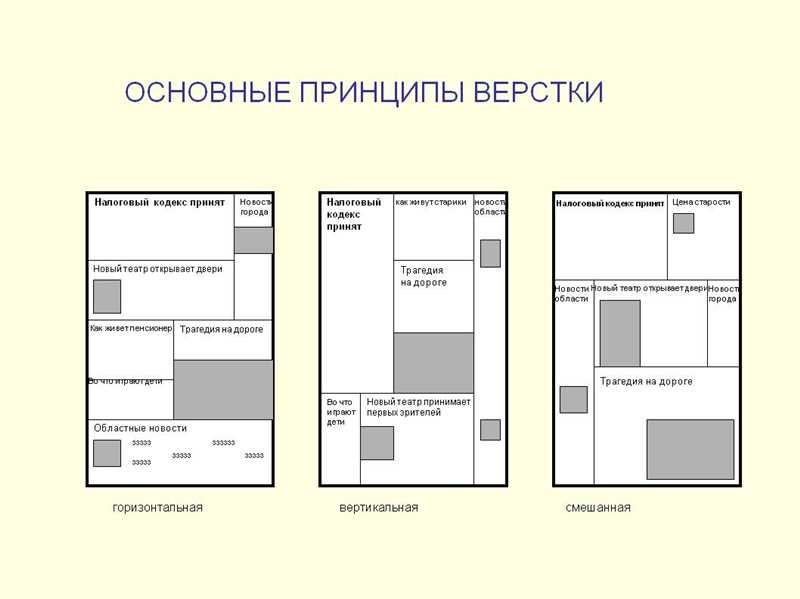
Как на практике применяются основные принципы верстки
Применение данных принципов помогает создать структурированный и легко воспринимаемый контент. Когда верстальщик учитывает все эти аспекты, сайт становится привлекательным для пользователя и облегчает его взаимодействие с информацией.
Принципы, используемые на практике:
- Расположение элементов: Представляет собой организацию элементов на странице таким образом, чтобы они были логически связаны и удобно воспринимаемы пользователем. Для достижения этой цели используются различные техники, такие как использование сеток, выравнивание элементов по границам и правильное использование отступов;
- Выбор цветовой палитры: Цвета играют важную роль в создании атмосферы и передаче эмоций на сайте. При выборе цветовой схемы необходимо учесть психологию цвета и его восприятие различными аудиториями. Грамотное сочетание цветов создаст гармоничный и привлекательный образ;
- Использование шрифтов: Шрифты помогают передать информацию и подчеркнуть главные элементы на сайте. Верстальщик должен правильно выбрать шрифты, обеспечивая хорошую читаемость и согласованность с общим визуальным стилем;
- Баланс пространства: Профессиональная верстка учитывает визуальный баланс между элементами на странице. Контент, отступы и другие элементы должны располагаться таким образом, чтобы не создавать лишнего напряжения и привлекать внимание пользователя к главной информации.
Знание и применение основных принципов верстки позволяет создавать качественные и эффективные дизайны сайтов. Понимание этих принципов и использование их на практике является неотъемлемой частью работы верстальщика и помогает создавать привлекательный и удобный пользовательский интерфейс.
Наши партнеры: